Here’s a detailed guide on how to use advanced techniques and styling tricks with WordPress and Elementor to make your websites stand out
- donwcarroll699
- Jan 22, 2024
- 2 min read
1. Improve Your Workflow
Elementor is a powerful page builder that can greatly improve your workflow and help you build pages faster. Here are some tips to get you started:
Copy/Paste Widgets & Sections Quickly
Ever come across sections or widgets that you need to reuse in a page or between pages? Instead of duplicating a widget and dragging it to the area where you want to place it, you can easily copy/paste widgets and sections in Elementor. Here’s how you can do it:
Right click on the widget or section and click ‘Copy’.
Now, right click on the area where you want to paste the widget or section and click ‘Paste’.
Copy/Paste Style of Widgets or Sections
You can save your time by just copying the style of one widget and pasting it on any other widget you want to. This is very useful in cases when you have to apply the same size or color to an icon or an image.
Use Global Widgets Efficiently
Elementor comes with a feature of global widgets that let you define a widget and use it across different pages. Once a widget is defined as global, any changes made to it will be effective on all the pages where the widget is added.
2. Use Advanced Features
Elementor offers advanced features that can add visual flair to your pages. Here are some advanced techniques you can use:
Adding an Image
Elementor allows you to add images to your pages. You can optimize these images, style them, use CSS filters, add a hover effect, and even create circular images.
Using Elementor Theme Style
Elementor Theme Style allows you to customize your website easily. You can manage some of the most common global settings straight from the plugin’s user panel. Those settings include: Backgrounds, Heading and link styles, Form fields, Buttons, Images.
3. Build Professional Pages
With Elementor, you can build professional pages that really stand out1. Here are some tips:
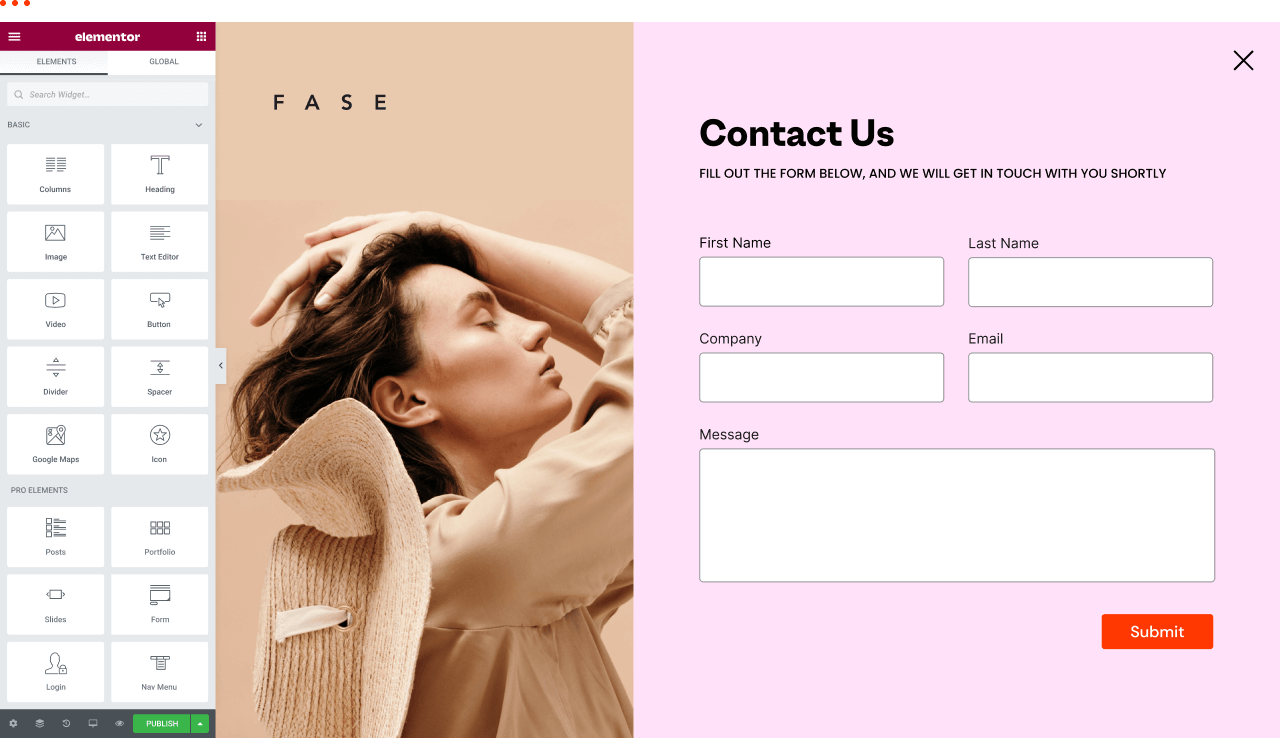
Design Your WordPress Site Using Elementor Theme Style
Elementor Theme Style allows you to customize your website easily. In this tutorial, we’ll show you how to use the theme style to quickly build a unique and compelling design.
Access and Change Elementor’s Theme Style Settings
You can access Elementor’s theme style settings by opening up the editor for any of your website’s pages. Once you’re in, access the menu in the top-left corner of the screen, and select the Theme Style option under Global Style.
Change Your Theme’s Background Style
Remember, the key to making your website stand out is to experiment with different styles and features until you find what works best for you. Happy designing!










Comments